Wie sieht ein guter Editorial Styleguide aus? Was sollte jedenfalls enthalten sein und wie könnte dieser aufgebaut werden? Im Rahmen meiner Masterarbeit an der FH Joanneum habe ich mich unter anderem mit diesem Thema auseinandergesetzt und zwei Beispiele genauer unter die Lupe genommen. Eine Best Practice Analyse.

Beispiel 1: Mailchimp Content Style Guide
Wenn es einen Styleguide-„Musterschüler“ gibt, dann ist das zweifelsohne Mailchimp, welcher oft als Best Practice vorgestellt wird. Die „All-in-one-Marketingplattform für kleine Unternehmen“ wird vermehrt als Paradebeispiel für einen markanten Tone of Voice sowie eine starke Markenpersönlichkeit genannt und ist generell für die hohe Qualität ihrer Inhalte bekannt. So hat Mailchimp den Weg für viele anderen Organisationen geebnet, um einen Content Styleguide als zentralen Bestandteil der unternehmensinternen und -externen Content Prozesse zu etablieren.
- Format: Website
- URL: https://styleguide.mailchimp.com
- Inhalte: Writing Goals and Principles, Voice and Tone, Writing about Mailchimp, Writing About People, Grammar and Mechanics, Web Elements, Writing Technical Content, Writing Legal Content, Writing Email Newsletters, Writing for Social Media, Writing for Accessibility, Writing for Translation, Creating Structured Content, Copyright and Trademarks, Word List, Further Reading, TL;DR
- Beschreibung: “This is our company style guide. It helps us write clear and consistent content across teams and channels. […] This guide goes beyond basic grammar and style points. It’s not traditional in format or content. We break a number of grammar rules for clarity, practicality, or preference.”
- Fokus: Wording
Generell kann festgehalten, dass es sich bei Mailchimp um einen sehr detaillierten Styleguide handelt. Insgesamt umfasst der Guide 17 Abschnitte.
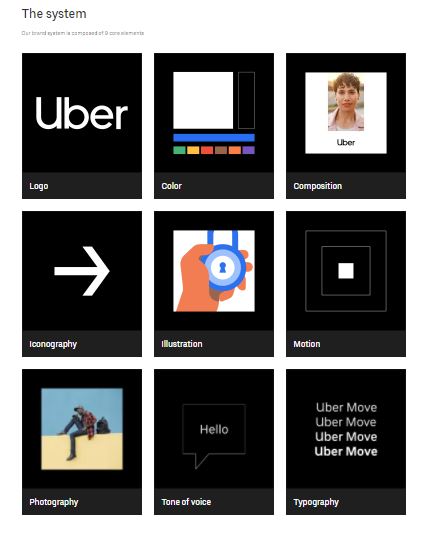
Beispiel 2: Uber Brand System
Als weiteres, erfolgreiches Beispiel wird der Content Styleguide des Fahrten-Dienstleisters Uber gehandelt. Während sich der Styleguide von Mailchimp auf die redaktionellen Aspekte der Markenstimme konzentriert, legt Uber ein viel breiteres Verständnis eines Content Styleguides an den Tag. Erstens spielt neben dem Wording vor allem auch die Bildsprache (Bilder, Logo, Typografie, etc.) eine zentrale Rolle. Zweitens stellt der Guide nicht nur Markenrichtlinien bezüglich Text und Bild zur Verfügung, sondern Uber nutzt die Seite auch, um die Markenstory zu transportieren und konkrete Beispiele darzustellen. Darüber hinaus sind auch hilfreiche Dokumente wie diverse Vorlagen, Logo-Assets oder Bilder direkt über die Page downloadbar.
- Format: Website
- URL: https://brand.uber.com/at/de
- Inhalte: Logo, Brand architecture, Color, Composition, Imagery, Tone of voice, Motion, Typography, Downloads • Beschreibung: “With our company’s growth and new direction, we need a brand identity that is efficient to use, flexible across applications, and able to feature localized content in a globally consistent way. These guidelines cover 9 elements: logo, color, composition, iconography, illustration, motion, photography, tone of voice, and typography.”
- Fokus: Markenidentität als Ganzes
Ubers „Brand System“ besteht insgesamt aus neun Elementen.
Du möchtest mehr über die Bedeutung einer markanten, einheitlichen Markenstimme erfahren? Dann schau doch bei meiner Studienkollegin Antonia vorbei, die sich in einem ihrer Blogbeiträge dem Thema Brand Voice auseinandergesetzt hat und dabei auch das eine oder andere gelungene Beispiel vorstellt.